Choosing the best WordPress themes for serving ads on a blog/website can be frustrating and not all of them are optimized for properly serving banners. We have to consider the best ad sizes for mobile and desktop versions of the website. To keep the feel and usability of the blog in high standards we have to take into consideration better ad standard and their rules. It does not really matter what advertising product is used, the sizes and idea stay the same as there are only a few most important ad banner dimensions (unless the website is mostly based on links and CTR).
What We Have To Look For In a WordPress Theme
In order to find the best WordPress themes for ads we need to consider where are the best positions and placements on the website. We have to keep this simple and we have to keep in mind that by google standards content cannot be less than 70% against advertisement banners. So we have to keep the ratio 70/30. We will be looking at out of the box ready themes that need little to no optimisation.
We recommend that for desktop such following sizes are used (starting from the most important):
- 970×250 – Top/Middle/Bottom.
- 728×90 – Usually in between the threads/rows/articles.
- 300×600 – Right side, one on top and one on bottom that is “sticky” and always stays in screen. This is considered one of the best placements for the publishers because of the viewability and time in screen.
- 300×250 – In article between paragraphs.
For mobile the recommended sizes are:
- 300×250 – Top/Middle/Bottom/in article.
- 336×280 – Top/Middle/Bottom/in article.
- 320×320 – Top/Middle/Bottom/in article.
- 320×100 – Only when needed and there is no extra space.
While these are popular sizes, we do suggest to try to use them all in one position to increase revenue. So the max size for mobile would be 336×320 that also rotates: 300×250 / 336×280 / 300×300 / 320×320 / 250×250 / 320×300 / 320×250 / 200×200. Same goes for desktop, for example in 300×600 position we should also rotate 160×600 / 120×600 / 300×250 / 300×300/ 240×400 / 250×500 / 250×600.
To understand why we have chosen these specific sizes have a look in our articles about the best desktop and mobile sizes where explain it in more detail.
This way the best paid size will always be displayed, to best take advantage of this we suggest to combine it with some Header Bidding solution.
Best Ad Optimized WordPress Themes/Templates
In no particular order we have created a list of themes that considerably fit with our specifications of an overall well built layout for earning revenue from ads. Keep in mind these are just templates and can be optimized even more for proper monetization. Keep in mind that if you understand how the layout is designed than changing sizes and placements should not be too complex and can be optimized as profitably as possible. With these changes the layout have a potential to be the best WordPress themes for ads. None of the following products are sponsored and the opinions are non biased.
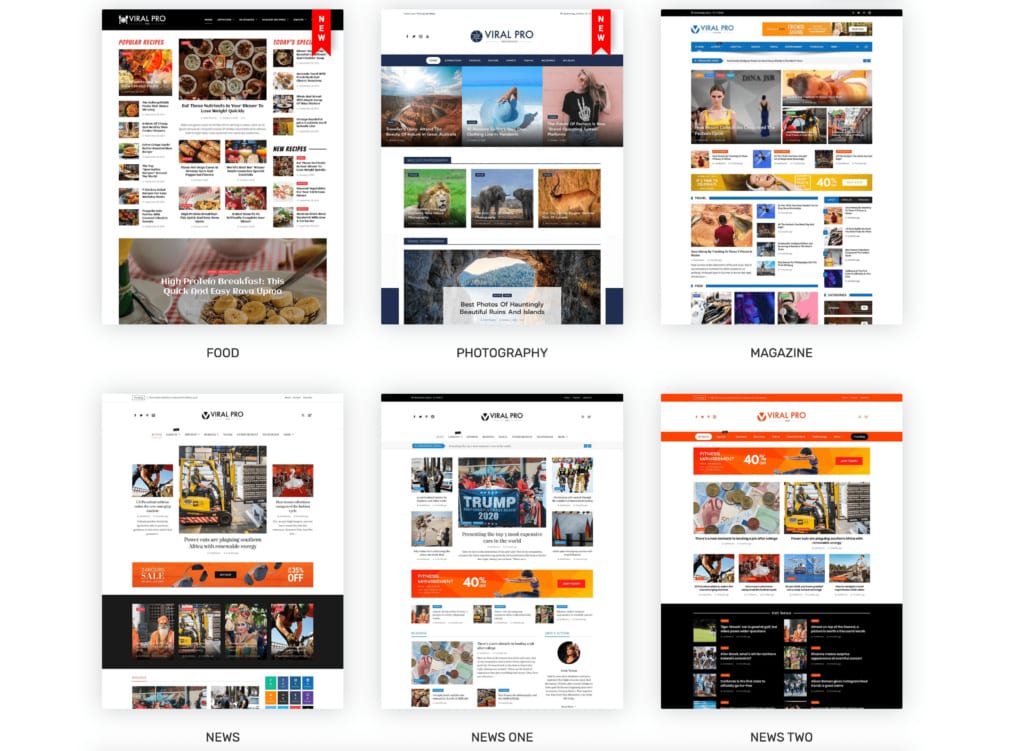
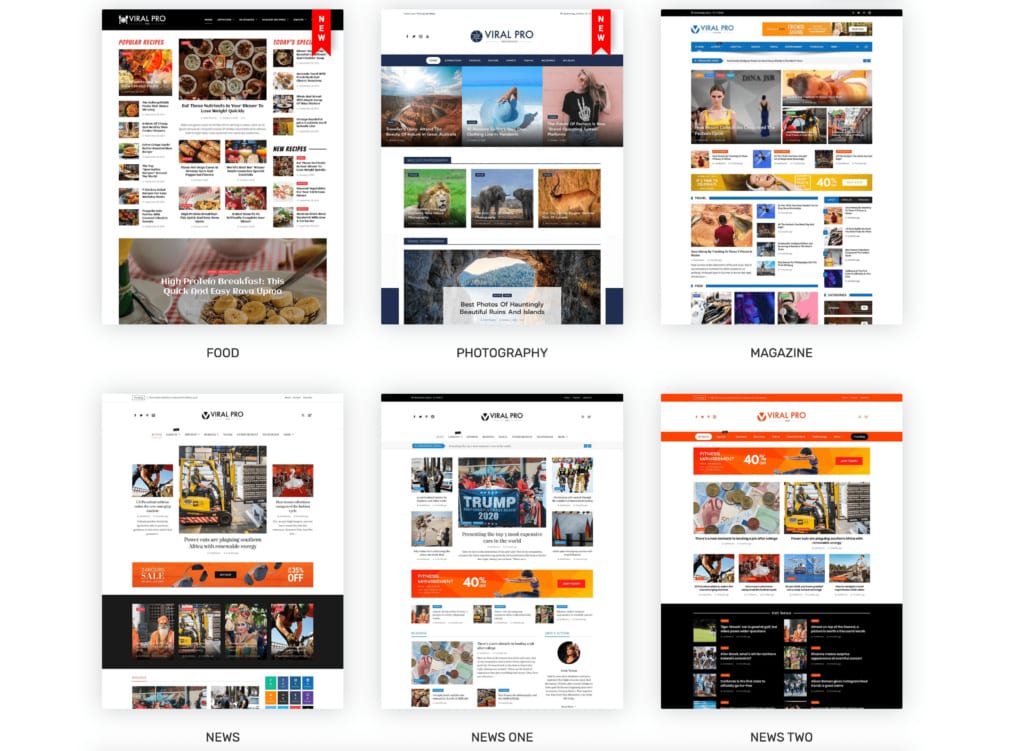
Viral Pro


Viral Pro is an all in one magazine theme for WordPress. It comes with 12+ predesigned demo layouts that can be imported and installed on your website in a single click. The options available in the template are pretty flexible. You can configure and customize it using both native WordPress customizer and Elementor page builder. The theme has over 50+ section block layouts for customizer and 45+ magazine style section elements for Elementor.
Viral Pro is an advertisement ready theme that lets you place ads in different locations of your website. It consists of an inbuilt widget builder to let you create your own advertisement widget area to place your ads above or below any sections. Also, the theme will allow you to place the advertisement banners on the sidebar, header, footer or anywhere you want on the website.
Ad Positions and Size:
The theme has built in placements and sizes in such position:
- 1200×110 – Above or Below Any News Sections. Try to include 970×90,728×90.
- 728×90 – In the Header Section
- 400×400 – In the Right Sidebar on All Posts. We recommend using 300×250.
- 360×200 – In the Footer Section
Our Recommendations:
Viral Pro comes with the widget builder to place different widgets including ad banners almost everywhere on the homepage. So, we recommend you to build a full width homepage and place long ad banners in between any sections you want.
| Get it Here | Test It Yourself | Price | One Click Installation |
| Link to Viral Pro | Demo/Preview Page | $59 | Yes |
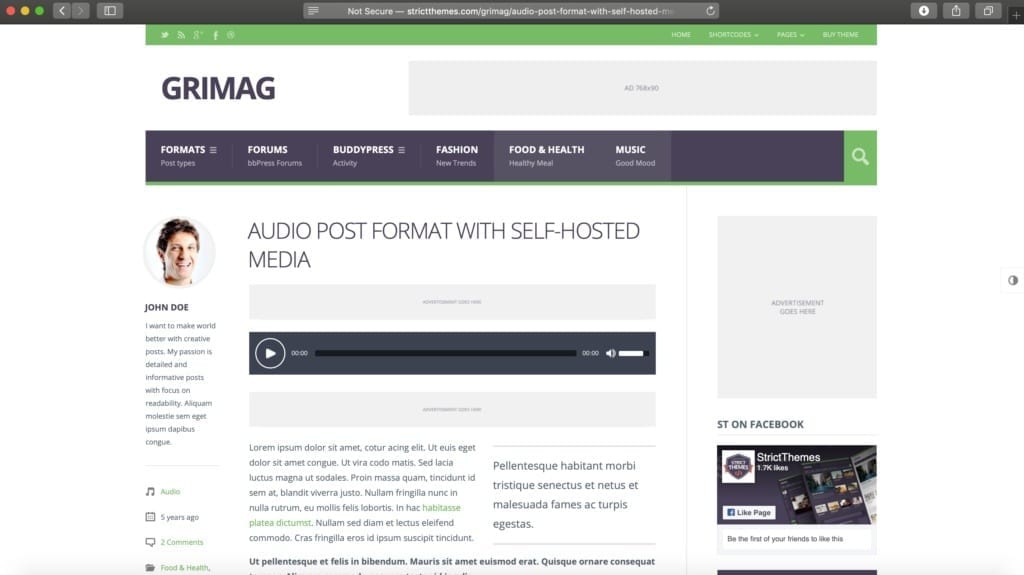
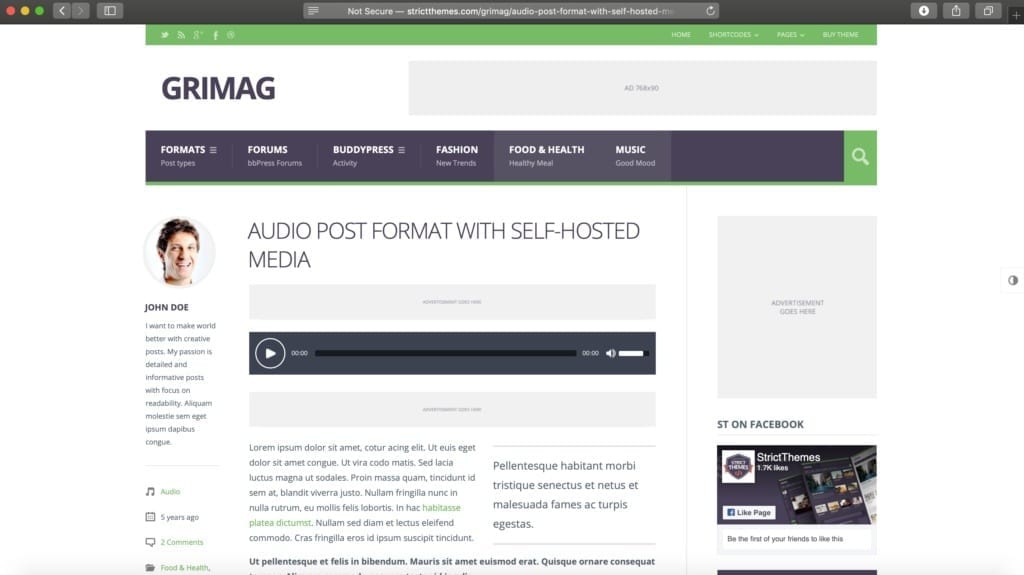
Gridmag by StrictThemes


Grigmag WordPress theme is designed specifically for proper website monetization. There are quite many advertisement spaces on the website in popular banner positions. The layout is created so that responsive Adsense banners work well. The main ad size for this template is 300×600 sidebar and it can be activated on all pages.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 728×90 Top – Next to website logo.
- 970×90 Middle and Bottom.
- 1030×90 In Article – Before content and After content.
- Only on full page articles.
- 667×60 In Article – Two before content and One After Content.
- Only when right sidebar is active (we recommend).
- 120×240 In Article – Left side sticky banner.
- 300×600 Right side banner.
Our Recommendations
The positions for the ad banners on this theme are in very good places and they do not need to be changed. The sizes are not as good though. We suggest that only 728×90 (next to logo) and 300×600 right side should be the only ones who can stay as they are.
- 970×90 should be changed to 970×250.
- 1030×90 should be changed to 970×250.
- 667×60 – Better to use 300×250 or 468×60/468×120.
- 120×240 – should be changed to 160×600.
- 300×600 right side – should have one on top right and one after the content on right sidebar created as “sticky”.
- On Mobile where possible always use max size 336×320 as recommended earlier in the article.
- EXTRA: Add 300×250 ad units in article in between text/paragraphs repeatedly. We suggest to place it after 20-30 lines of text. For both Desktop and Mobile.
Overall the theme is very good and with these small ad size modifications it will generate good revenue, high CTR and viewability. We suggest to consider “lazy loading” banners for better results.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to Gridmag Theme | Demo/Preview Page | $58 | Yes |
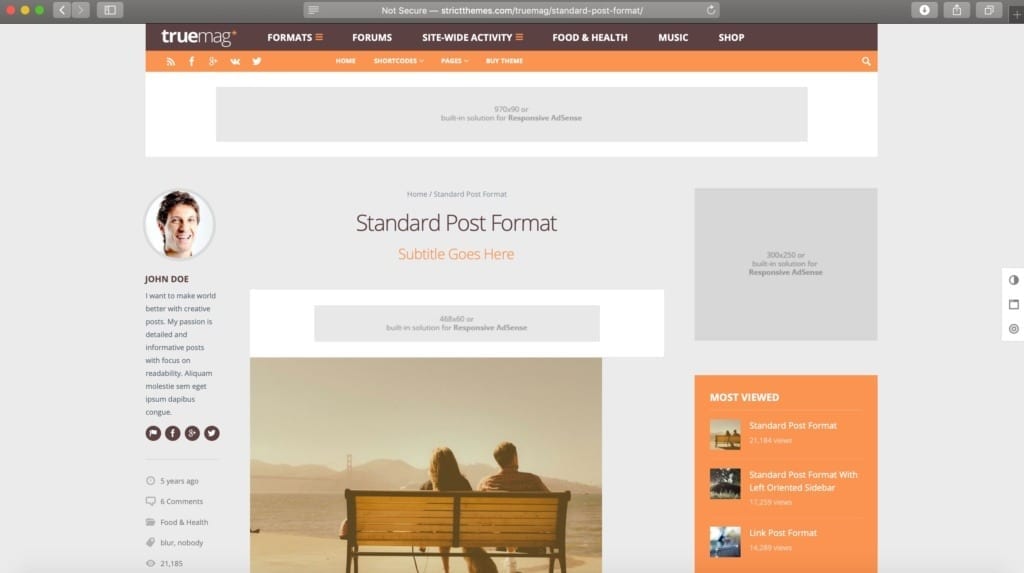
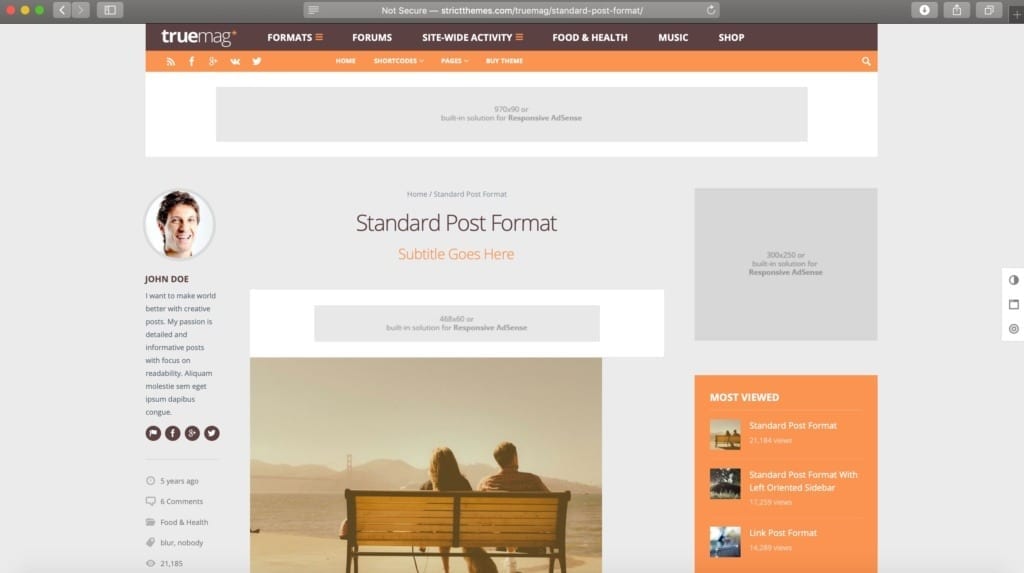
truemag by StrictThemes


This theme is very similar to Gridmag and is developed by the same user. It is a powerful theme that is designed for monetization including multiple income streams. The main feature is that the theme fully supports Google Adsense banners and displays the ad units properly across all devices and sizes. It has flexible widgetized sidebars that allow virtually limitless customisation – very good for side banners. Not only you can earn from ad banners, this theme also supports WooCommerce. It is a clean and well built theme generally. The theme is minimalistic, maybe too minimalistic.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 970×90 – Top/Bottom.
- 300×250 – Right Side.
- 468×60 – In content – Top/Middle/Bottom.
Our Recommendations
We suggest to remove left sidebar and only leave the main container and the right sidebar active. This will increase the width of the content, therefore allowing you to place 728×90 ad banners instead of 468×60.
- 970×90 Should be 970×250.
- Right side banner should be 300×600 on top and 300×600 on bottom with sticky function.
- Try to not use 468×60 – where possible it is better to place 300×250 or 728×90 sizes.
- Remove left sidebar. If you choose to leave it, do not use 120×240 size suggested, but 120×600.
- Mobile – Always use 300×250/320×320/336×280/300×300 where possible.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to truemag Theme | Demo/Preview Page | $58 | Yes |
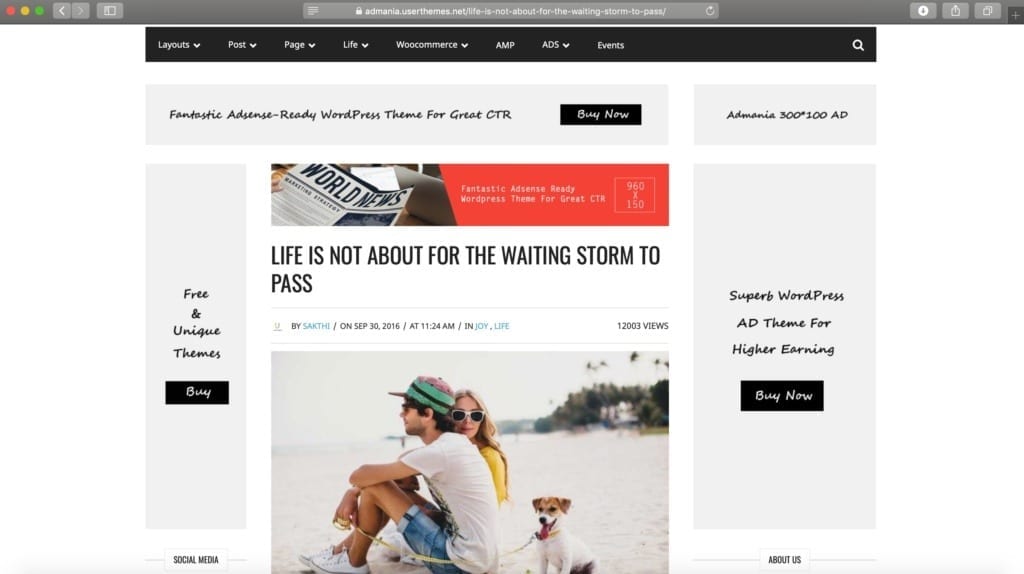
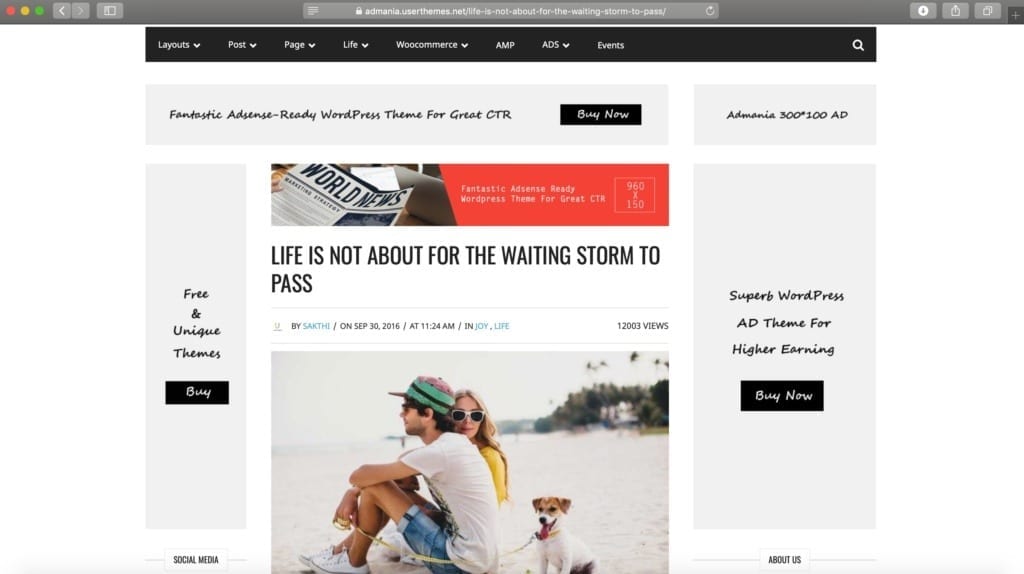
Admania by UserThemes


This is an ad-optimized WordPress theme that is specifically created for Affiliate and Adsense banners. The focus is on increasing the click-through rate (CTR). The template is Gutenberg compatible and therefore it supports native blocks. With dedicated mobile design you can focus specifically on optimizing ad banners for each device individually. Admania lets users to edit ads in front-end live editor. They have provided a lot of ways to fix advertisements on this template separately for homepage, posts and other pages.
What is great about this theme that it allows you to add sticky ads at the content, sidebars and bottom of the screen. This will definitely help with increasing CTR and eCPM.
Theme has 16 layouts that let you to insert ads in “high-conversion” places. Not only that, they have also included a plugin for ad-blocker detection making users switch it off for your domain. Therefore increasing ad requests and generating more impressions.
We always highly recommend to test each placement and position on the website to see what works the best. This theme has ability to rotate banners and spit test different sizes, placements and products.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- Header Ad
- Slider Ad
- List Post Ad
- Grid Post Ad
- Footer Ad
- Single post content Ad
- Content para Ad
- Content bottom Ad
- Single Post Magic Ad
- Content Ad
- Content para Ad
- Page post content bottom Ad
- Page Post Magic Ad
- Background Ad
Our Recommendations
There are a lot of unneeded and bad sized advertisement positions in this theme. There are just too many placements with unpopular sizes.
- Do not use 320×100 for Desktop.
- Keep in mind that 30% of the content can be ads, here it might be too many.
- Use 970×250 where possible, instead of 728×90 and 300×100 next to each other.
- Remove left sidebar.
- Keep Right sidebar – works great as it is with 300×600 on top and 300×600 sticky at the bottom.
- Replace in content 468×60 with 728×90.
- Keep 300×250 in article ads between the paragraphs – a great position for generating good revenue.
- Place the 300×250 bottom sticky ad on the left size, otherwise it covers the 300×600 – otherwise it will result in ad violations.
- Gallery ads are in great positions, keep these as they are. If possible increase the size of small billboards to 728×90.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to Admania Theme | Demo/Preview Page | $39 | Yes |
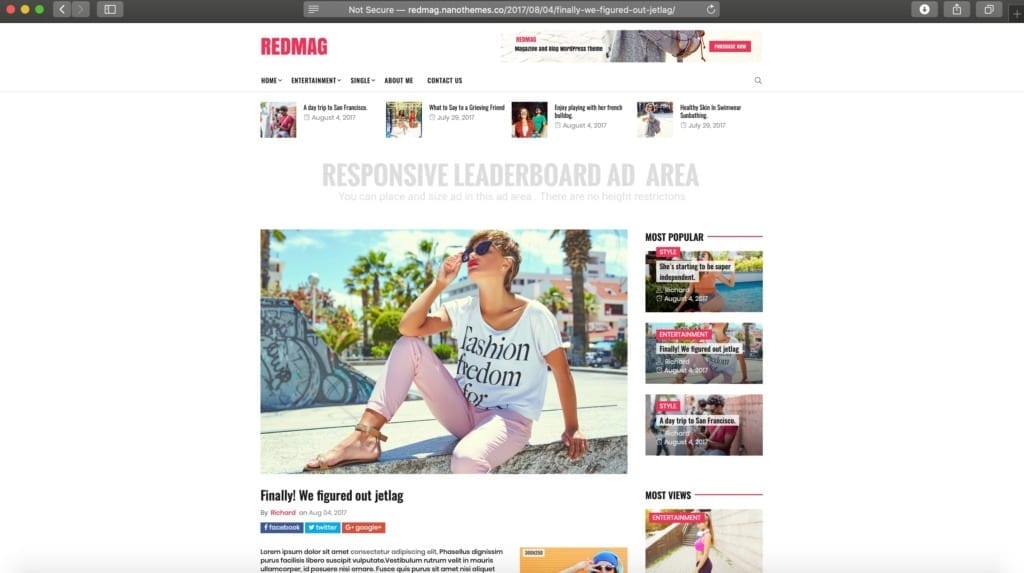
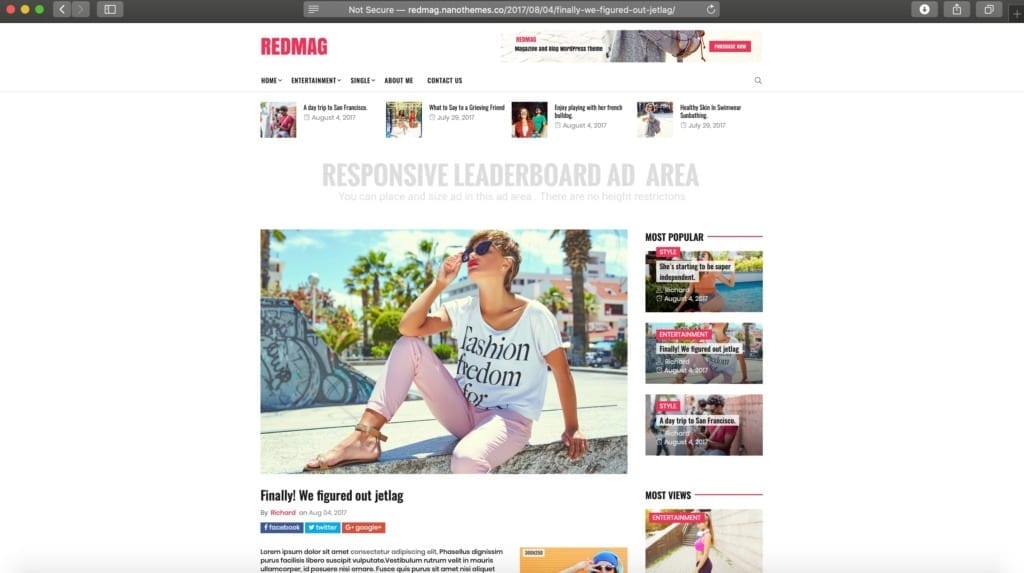
RedMag


This theme is perfect for entrainment websites. With Gutenberg plugin included it should be easy to set up advertisement banners in specific positions for those who are not familiar with programming. This theme is built for Google Adsense ad units that will work well on all devices.
RedMag is more focused on content rather than advertising and will work very good for those who are not ready to place a lot of ads on the website. Overall the template is well built and easy to read with different ad sizes and placements in both – main page and in articles. Overall it is using popular ad dimensions that fit well in the design and layout of the theme.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 728×90 – Top next to logo/in between categories/before comments/after comments.
- Responsive leaderboard – Below the navigation bar.
- 300×250 – In article between next to the first two paragraphs.
- 300×250 – In article right side sticky.
- 320×50 mobile – in two positions on website.
Our Recommendations
The positions for the ad banners are generally in good places and only a few changes would need to be done to truly generate revenue from Adsense or alternatives.
- Responsive leaderboard needs to be at least 970×250 in size.
- 300×250 in article needs to be repeated more times next to/within the paragraphs.
- 300×250 side sticky should be changed to 300×600.
- 320×50 mobile banners must be changed to at least 300×250.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to RedMag Theme | Demo/Preview Page | $39 | – not mentioned |
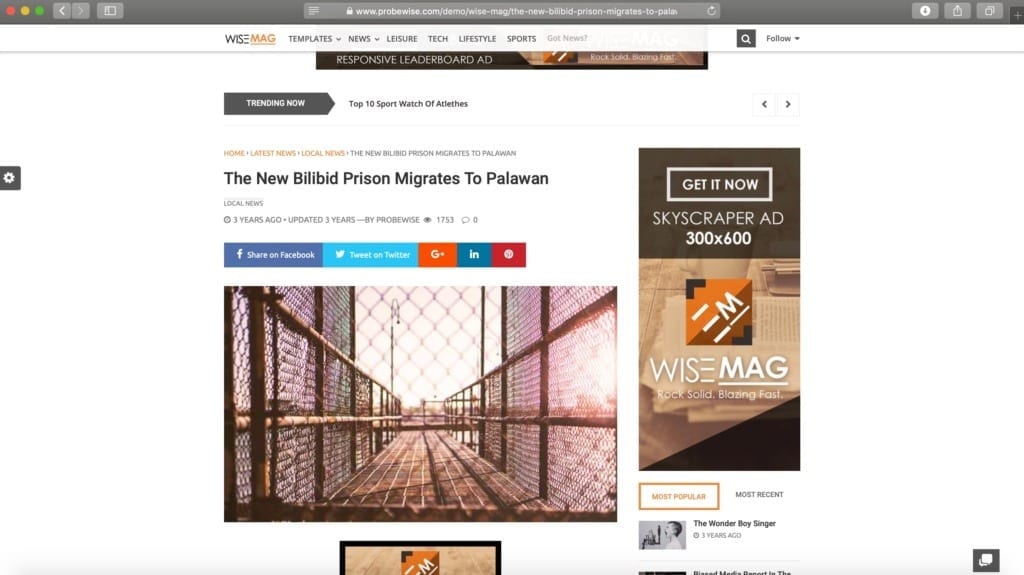
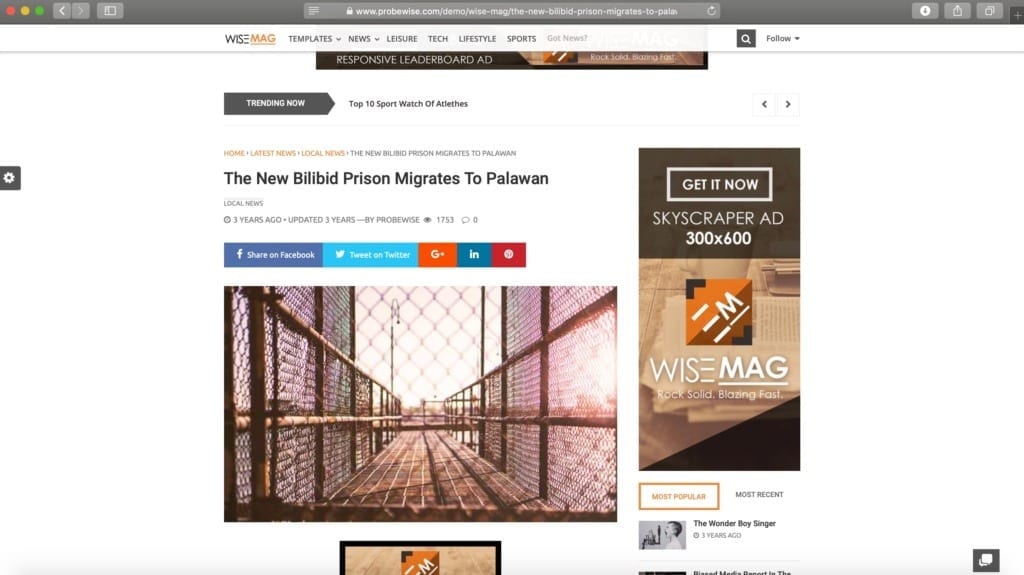
WiseMag by Probewise


This is one of the more expensive themes out there so we expect a lot. The template is designed so that it is easy to set up specific and niche blogs. Therefore the focus is on installing plugins/widgets that are actually needed. There is no need for extra plugins as they already provide you with tools that are flexible to use (for AdSense and Affiliates). The main difference is that the theme owner uses this template itself therefore it is updated constantly.
Website/blog can be created with unlimited combination of possibilities of block style layout, plus featured content. The AdSense banners can be easily inserted into posts, pages, homepage, header and footer which is easy to control without a need for a plugin. For Affiliate campaigns it is possible to add an auto disclaimer to dynamically add disclosure/disclaimer on each of the blog posts.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 728×90 – Top/Middle/Bottom/Between Categories.
- 300×600 – Sticky for both front page and article pages.
- 300×250 – In article between paragraphs.
- 300×250 and 300×600 in mobile – articles.
- 320×50 in mobile front page.
Our Recommendations
Ads for this theme are very well placed and on desktop there is really no need to change much. We would suggest to change 728×90 on top and bottom to 970×250.
For mobile, as always try to not use 320×50 banners, but rather place them at least at 300×250 minimum size.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to WiseMag Theme | Demo/Preview Page | $235 | Yes |
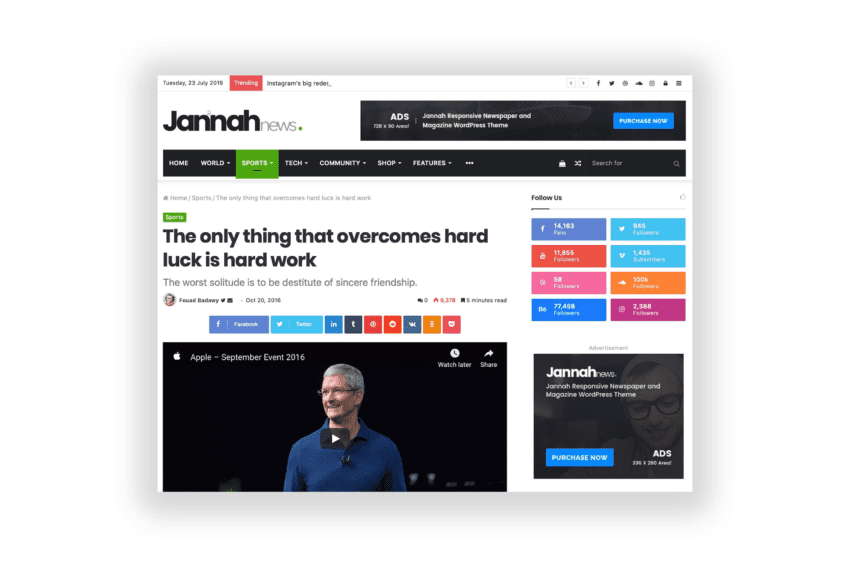
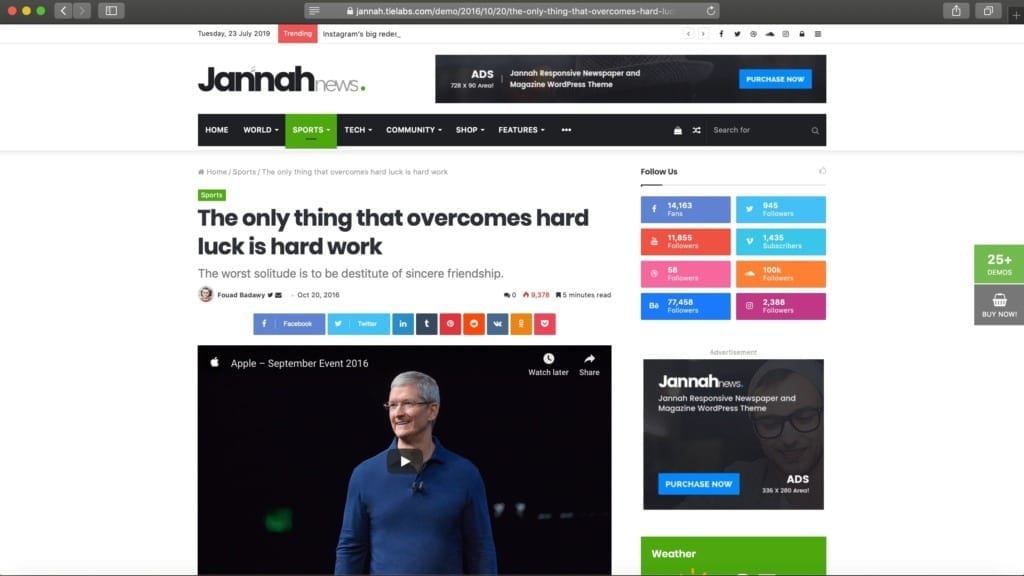
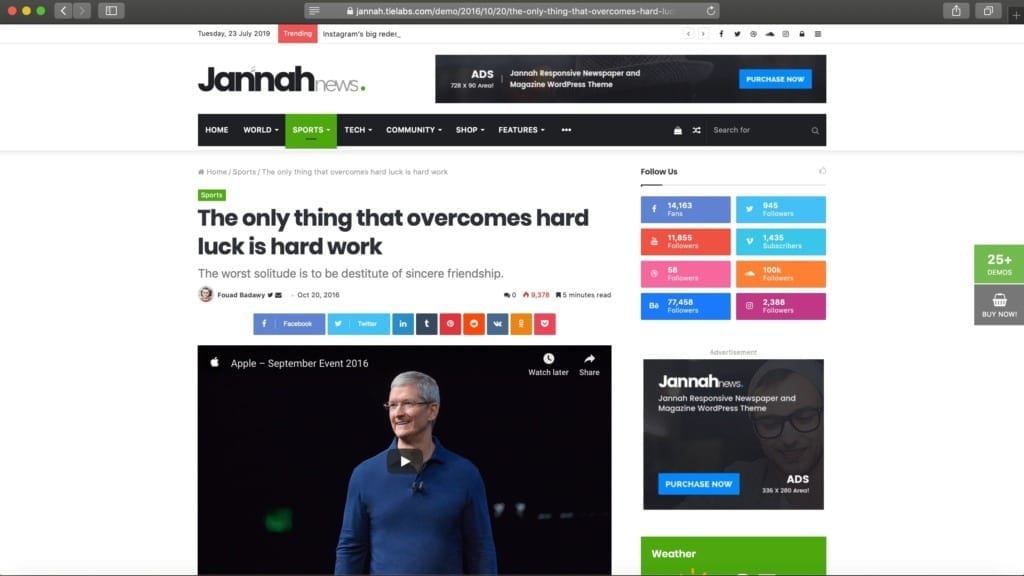
Jannah News by TieLabs


This template has plenty of pre-made demos for any type of website, including technology, business and entertainment. With 40+ block and 15+ slider layouts you can create anything. The theme includes Gutenberg editor and responsive advertisement spaces. The template is retina ready allowing you to place amazing looking pictures and content. Not only that it supports AMP ad banners so no money lost there.
The theme has pre-defined ad places with ad block detector to not loose any revenue to those who use it. If you decide that ad revenue is not enough, Jannah News supports WooCommerce where you would be able to sell stuff easily.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 728×90 – Top Next to Logo/Middle between categories.
- 300×250 – Right sidebar.
- 728×90 – In article between paragraphs.
- 320×50 – Mobile top.
- 336×280 – Mobile middle.
Our Recommendations
Overall the theme will fit any needs and will work for almost every niche or news website. It is highly customisable and easy to manage. Keep in mind that we review the placements and sizes based on their demo pages so you know what exactly to change if you choose one click install.
- Add 970×250 below navigation and at the bottom of the page before the footer.
- Use more of 728×90 between the categories in the main page.
- Instead of 300×250 use 300×600 for the sidebar position.
- Use at least 300×250 in mobile where possible.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to Jannah News Theme | Demo/Preview Page | $59 | Yes |
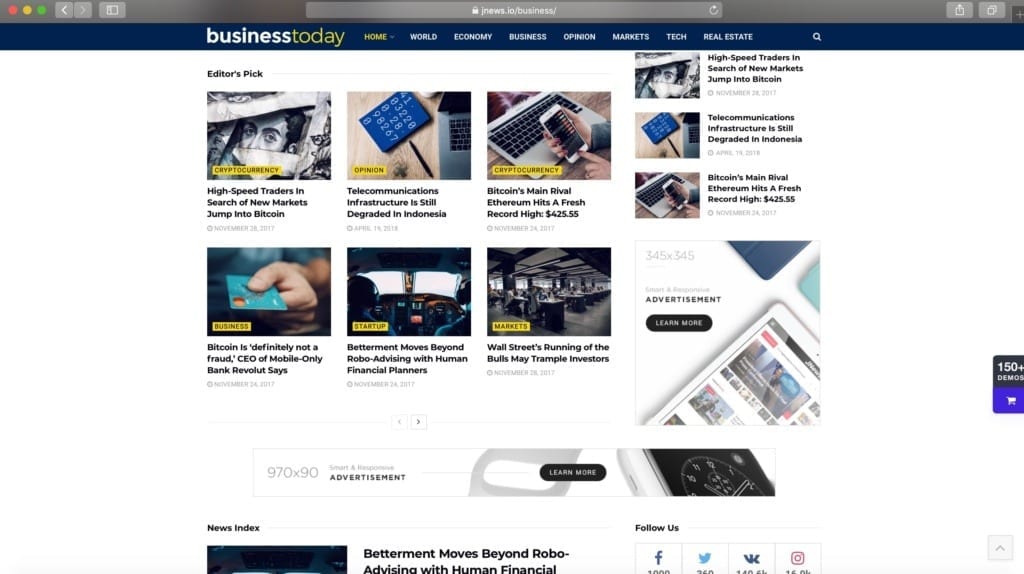
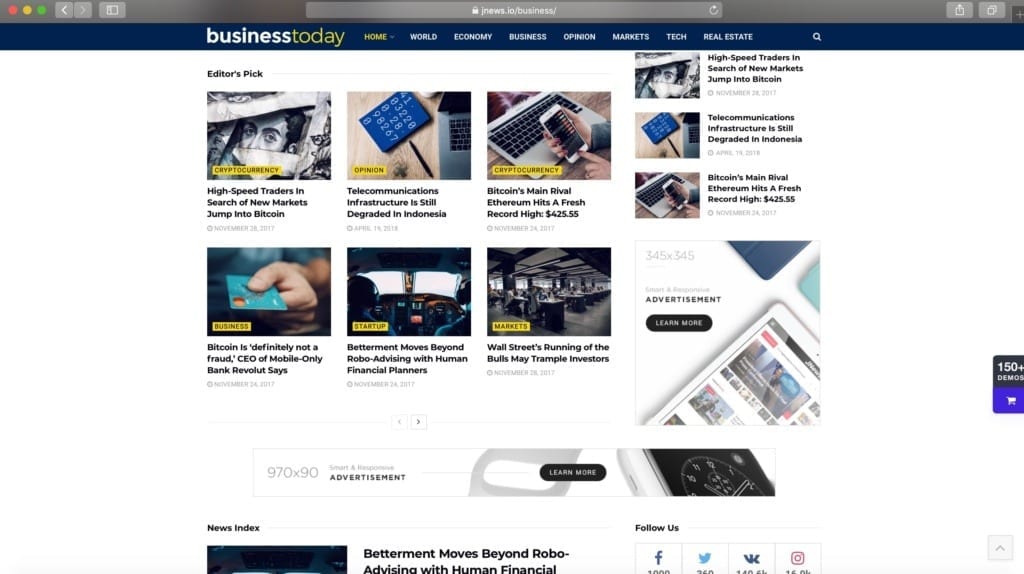
JNews by jegtheme


This theme has a built in advertising system and is using Visual Composer to place ads anywhere on the theme. It has 30+ built in ad positions including inline post ads, marketing/affiliate/referral and mobile ad spaces. With 130+ unique landing pages and 1-click installer you can almost find any type of template you can imagine.
This theme also supports multi page articles, this way users will click more therefore generating better revenue. Not only that, there is a special ad space in the gallery that will have high viewability therefore increasing eCPM. The template lets you earn from from GoogleAds/AdSense, online shop with WooCommerce or you can also use Marketing Affeliate links or referrals using JNews Review system.
Ad Positions and Sizes
The theme has built in placements and sizes in such positions:
- 728×90 Top.
- 970×90 – First page in between the categories.
- 345×345 – Right side top and right side bottom sticky.
Our Recommendations
What is surprising is that there are no default mobile ad spaces in this theme (business specifically). Only 3 sizes are available and in only a few places.
- Change 728×90 and 970×90 to 970×250 where possible.
- Change 345×345 to 300×250.
- Place ads in between the content in articles. This can be after every 3-5 paragraphs.
- Place ads in mobile version – recommended at least 300×250.
More info
| Get It Here | Test It Yourself | Price | One Click Installation |
| Link to JNews Theme | Demo/Preview Page | $59 | Yes |
Conclusion
Generally choosing the best WordPress themes designed for Ads is not too difficult, keeping in mind that everything can be optimized and changed. Any of the previously mentioned themes are customizable to fit any needs. At the end it comes down to the purpose of the website and content category as long as you use the most popular and best mobile and desktop ad sizes.